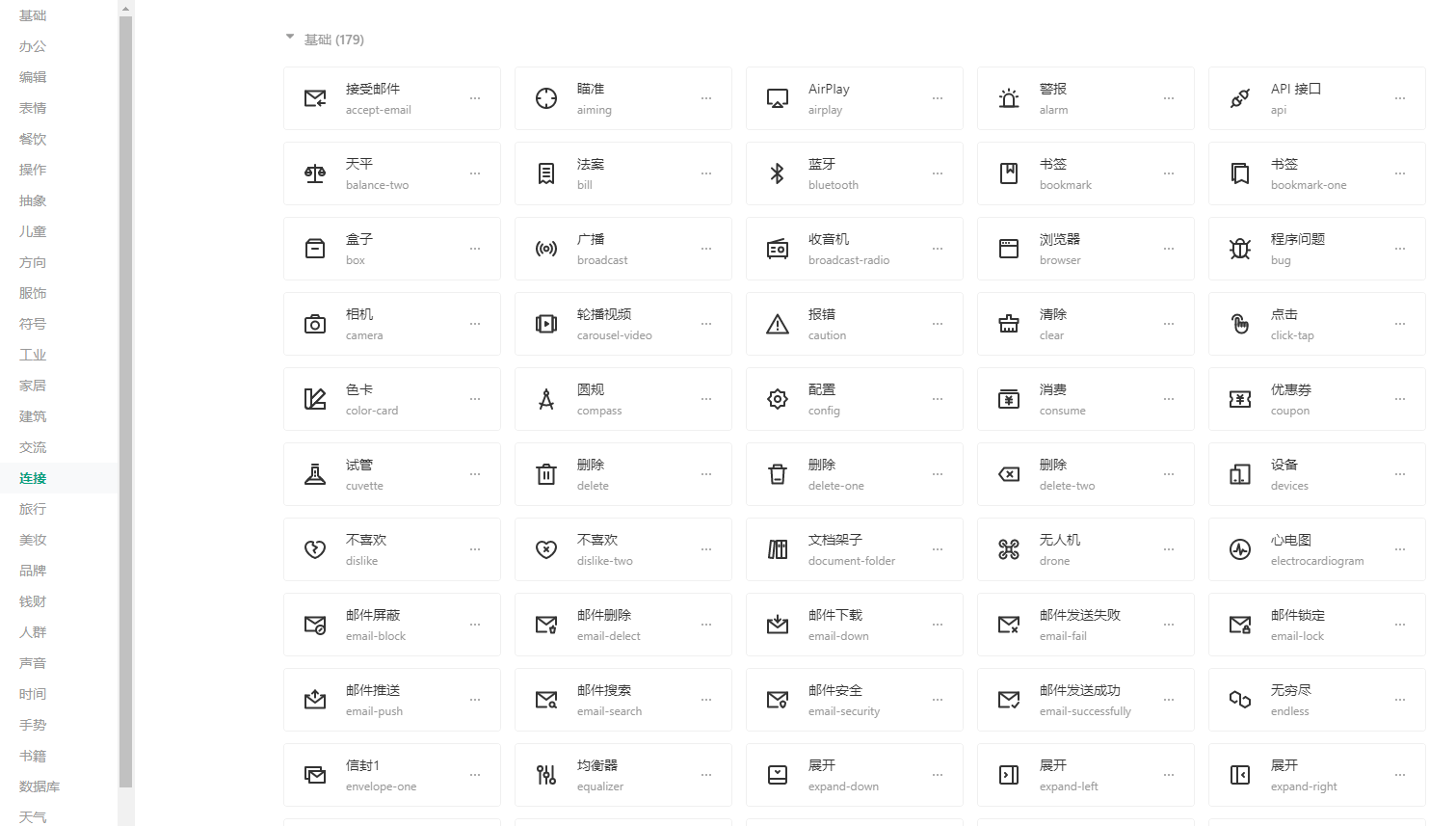
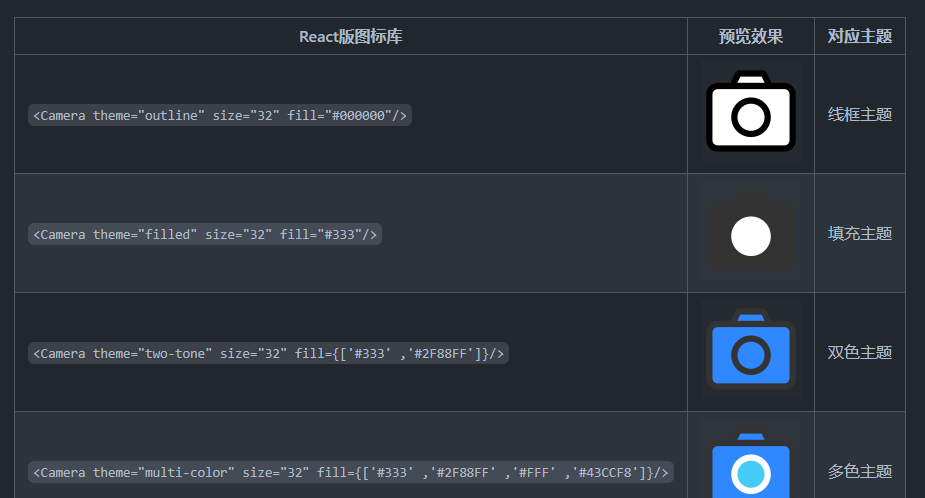
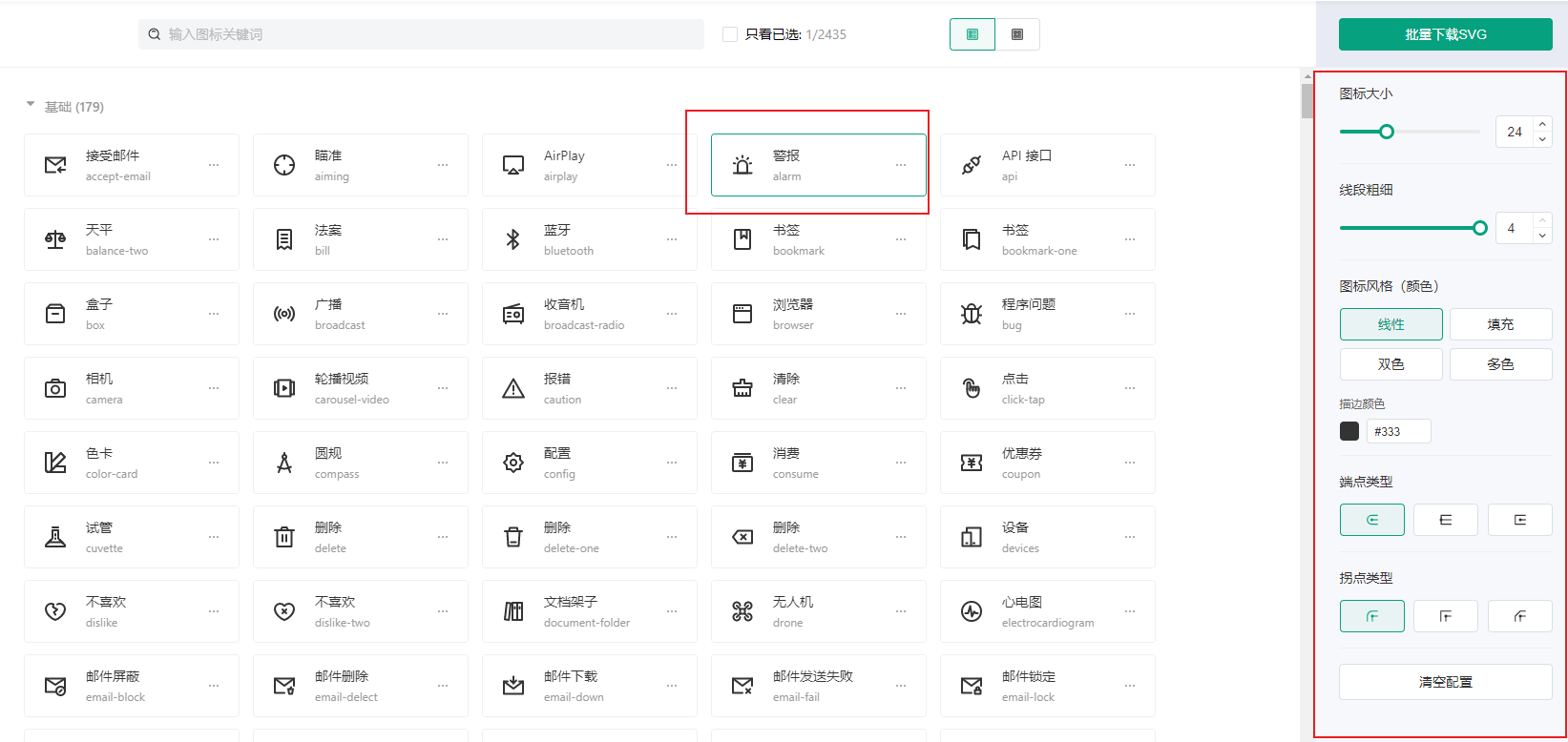
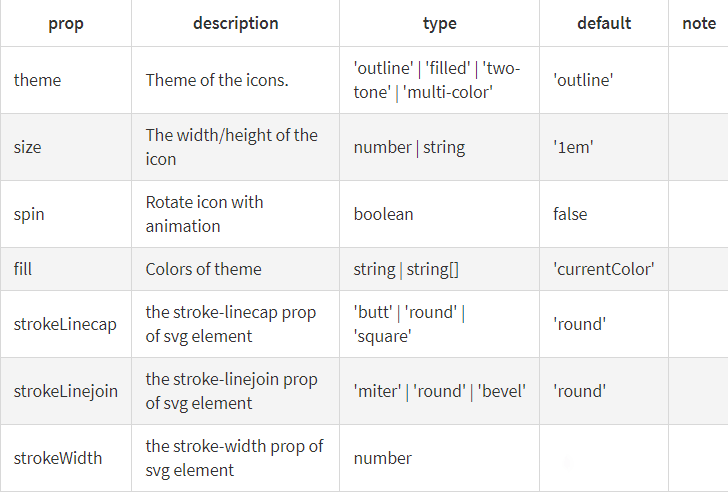
Loading...  # 介绍 IconPark是字节跳动团队开源的一个开源图标库,一共提供超过2000个高质量的图标,提供可视化界面配置来实现不同的方案,非常适合开发者和设计师来使用! # Github > [GitHub:https://github.com/bytedance/IconPark](https://github.com/bytedance/IconPark) > > 官网: > [https://iconpark.oceanengine.com/](https://iconpark.oceanengine.com/) # 特性 * 丰富多彩的资源库免费使用 2400+基础图标,29种图标分类,提供更多的选择,通过变化可达到百万量级,那么使用图标就很方便了 * 供各类不同人群使用 IconPark的使用者可以是任何人,包括设计师、工程师或者产品经理等人群针对不同的人群提供了一整套使用指南,非常容易学习和使用 * 主题变换 IconPark可以通过单一的SVG源文件变换出各种主题,包括线框、填充、双色、多色等特性,仅仅是需要配置两个属性  * 非常丰富的分类 IconPark具备非常丰富的分类,包括基础、办公、编辑、表情、餐饮、操作、抽象、儿童、方向、服饰、符号、工业、家居、建筑、交流、连接、旅行、美妆、品牌、钱财、人群、声音、时间、手势、书籍、数据库、天气、图表、图形、医疗健康、硬件、运动、其它!涵盖了诸多分类已适应不同场景下的使用!  * 提供可供前端开发者所使用的框架组件包 包括React、Vue(2和3)、SVG的开发者使用的包  * 定制化 任何人都可以通过可视化界面进行一些配置来满足各类需求,包括大小、线段粗细、风格、描边颜色、端点类型、拐点类型等  # 安装使用 笔者作为开发者,经常有时候需要去找一些图标,当然可供选择的有很多,这里我们以在Vue3 的项目中使用图标为例安装使用: * 安装依赖包 使用你喜欢的包管理工具安装,比如npm或者yarn ``` npm install @icon-park/vue-next --save //或者 yarn add @icon-park/vue-next --save ``` * 最简单的示例如下: ``` <template> <home theme="filled"/> </template> <script> import {Home} from '@icon-park/vue-next'; export default { components: { Home } } </script> ``` * 全局引用(不推荐) ``` import {install} from '@icon-park/vue-next/es/all'; import '@icon-park/vue-next/styles/index.css'; import {createApp} from 'vue'; const app = createApp({}); install(app); install(app, 'i'); app.mount('#app'); ``` * 针对性全局配置 ``` <template> <div> <home/> </div> </template> <script lang="ts"> import {DEFAULT_ICON_CONFIGS, IconProvider} from '@icon-park/vue-next'; import {Home} from '@icon-park/vue-next'; export default { name: 'App', setup(){ IconProvider({...DEFAULT_ICON_CONFIGS, prefix: 'icon'}); }, components: { Home } }; </script> ``` * 按需引入(babel-plugin-import) 推荐按需加载图标,因为这样可以大大减少编译代码量 ``` { "plugins": [ [ "import", { "libraryName": "@icon-park/vue-next", "libraryDirectory": "es/icons", "camel2DashComponentName": false } ] ] } ``` ``` <template> <icon-park type="AddText" theme="filled"/> <icon-park type="add-text" theme="filled"/> </template> <script> import {IconPark} from '@icon-park/vue-next/es/all'; export default { components: { IconPark } } </script> ``` * 属性配置  # 总结 IconPark确实是一个优秀的图标库,其设计思想是以不变应万变的理念,通过一些配置即可满足不同场景以及不同人群的使用,提供的开发框架更加接近开发者使用,非常适合引入到自己的项目中,从此图标问题不在愁!  最后修改:2021 年 08 月 03 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 0 如果觉得我的文章对你有用,请随意赞赏